GeneratePRess
das Theme meiner Wahl. Seit 10 Jahren. Und die nächsten 10 Jahre. Wieso, darauf gehe ich in folgendem Beitrag näher ein.
Aber eins nach dem anderen. Auf welcher Grundlage arbeite ich mit GeneratePress? Ich docke damit an WordPress an, dem Content-Management-System (CMS). Das ermöglicht es meinen Kunden & Kundinnen, grundsätzliche Dinge wie das Einpflegen von Content (Bilder & Texte) selbst zu übernehmen.
Wieso ist meine Wahl auf GeneratePress gefallen?
Es gibt knapp 100.000 Themes am Markt und weitaus mehr Plugins (Programmerweiterungen, um Dinge umsetzen zu können, die das verwendete Theme nicht bietet). Ich habe lange gesucht, bis ich das Theme gefunden habe, welches meine Anforderungen erfüllt:
- Schnell, schneller, am schnellsten
- Grundsätzliche Barrierefreiheit
- Leichtgewichtig. So wenig wie möglich, so viel wie unbedingt nötig. Kein Schnickschnack
- Support. So richtig guter Support
- Sehr gute Dokumentation
- Sicherheit. Höchster Codingstandard
- Stabilität. Keine Angst vor Updates
Konzentriert man sich auf diese Anforderungen, bleiben nicht mehr allzu viel Themes übrig. Diese habe ich alle ausführlich auf Herz und Nieren getestet. Fazit? GeneratePress ist mein Partner bei allem, was ich umsetze.
Davon profitieren auch meine Kundinnen & Kunden. Ich erstelle zum Beispiel viele Hilfe-Tutorials, um grundsätzliche Dinge rund um WordPress und die Installation zu erklären und Tipps zu geben zu Workflow und Co. Da ich immer die gleiche Basis verwende, können alle damit etwas anfangen. Und natürlich fällt es auch mir einfacher, nicht nur Barrierefreiheit zu garantieren, sondern höchste Ansprüche an Performance, Nachhaltigkeit und Sicherheit zu gewährleisten.
Das führt wiederum dazu, dass es keine Probleme rund um Indexierung oder Ranking gibt. Neue Seiten werden i.d.R. in Stunden indexiert, nicht Tagen, Wochen oder gar Monaten, wie man es in den einschlägigen Gruppen und Foren immer wieder liest.
Die Vorteile von GeneratePress zusammengefasst:
- Es werden monatelang öffentliche Tests durchgeführt, bevor große Updates veröffentlicht werden.
- Höchste Codestandards für Sicherheit, Stabilität und zukünftige Kompatibilität.
- Das Support-Team hilft mir seit Jahren bei allen Fragen, auch über den reinen Theme-Support hinaus. Benötige ich individuelle Anpassungen? Das Support-Team liefert sie mir innerhalb von Stunden.
- Barrierefreiheit: GeneratePress bleibt auf der Höhe der Anforderungen, um sicherzustellen, dass man die Werkzeuge hat, die man benötigt, um zugänglich zu bleiben.
Nowadays, the speed of your website is crucial. Search engines like Google will rank you higher if your website is fast and accessible.
Therefore, it’s clear that you should choose a WordPress theme for your website that adheres to these principles – fast and accessible.
As we continue to develop GeneratePress, speed and accessibility are the two important factors for almost everything we do.
Tom Usborne
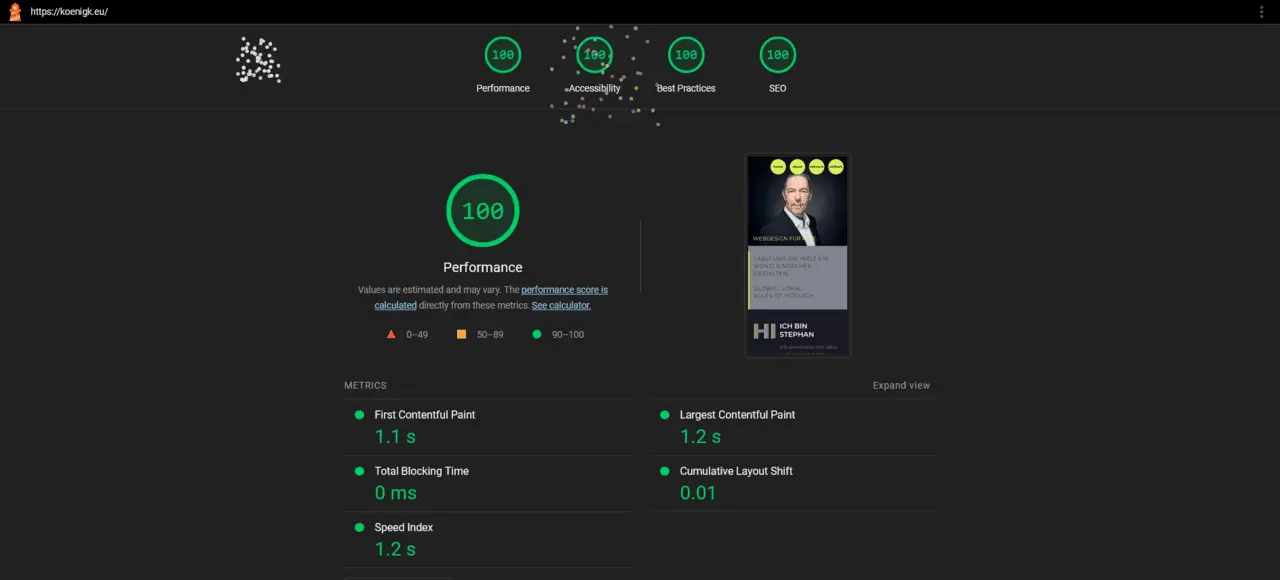
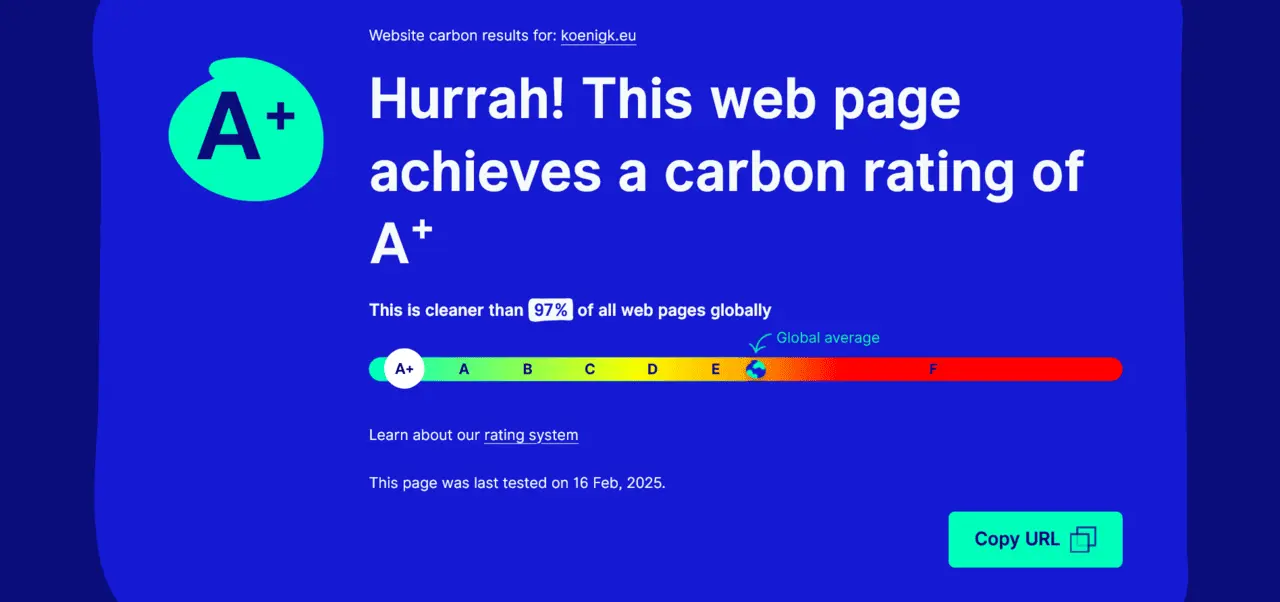
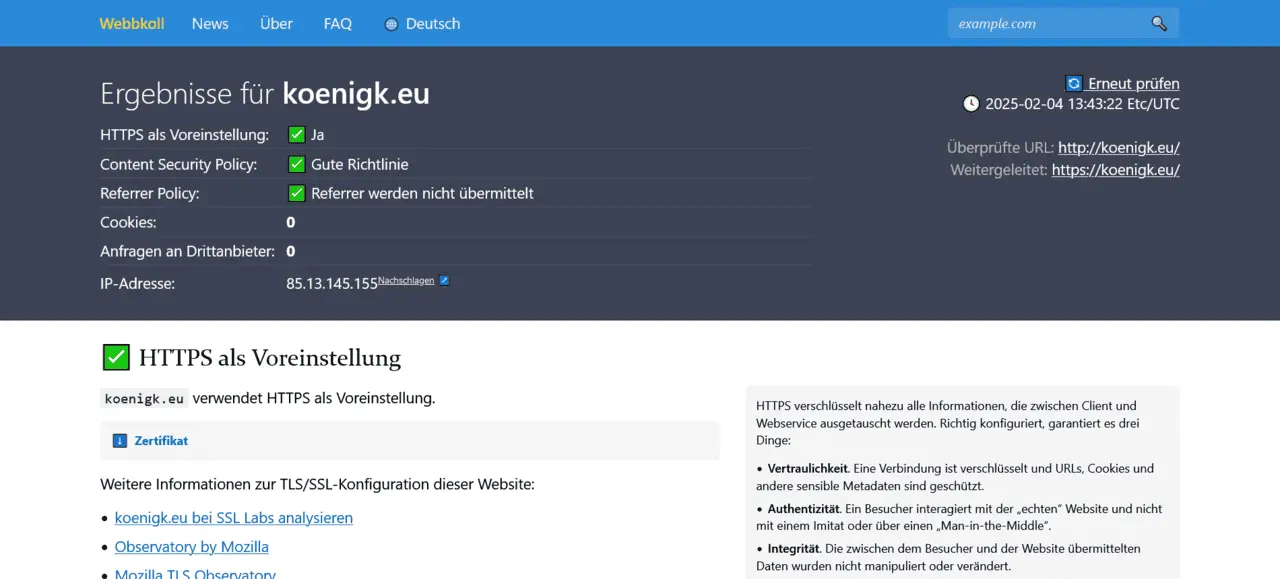
(Die folgenden Screenshots sind verlinkt und öffnen im neuen Tab)
Ein bisschen Technisches zum Schluß
Ein Theme ist eine Kombination aus HTML, CSS, Javascript und PHP.
- HTML muss einfach, sauber und minimal zu halten sein.
- CSS sauber und minimalistisch halten. Hier sind viele Themes aufgebläht, da das CSS entweder nicht so sauber wie möglich geschrieben ist oder es zu viele Funktionen gibt, die jeweils ihr eigenes CSS benötigen.
- Javascript (JS) kann sich sehr negativ auf die Leistung auswirken, wenn es nicht richtig eingesetzt wird. Viele Themes verwenden jQuery, was bedeutet, dass sie ihr Javascript zusammen mit der gesamten jQuery-Bibliothek laden. Ein schnelles Theme verwendet Vanilla-Javascript, und das Javascript selbst sollte minimal gehalten sein.
- PHP ist der dynamische Aspekt einer Website, welches mit WordPress kommuniziert und für die Abfrage der Inhalte und die Ausgabe der eigentlichen Website verantwortlich ist. Je mehr PHP bei jedem Seitenaufruf gestartet werden muss, desto langsamer wird die Website (vor allem, wenn sie schlecht gecodet ist). Hier sind einfache Themes, die nicht zu viel tun, immer besser als umfangreiche Themes mit zu vielen Optionen.
HTTP Requests
Eine HTTP-Anfrage liegt vor, wenn der Browser eine Datei vom Server anfordert und herunterlädt. Dazu gehören CSS-Dateien, Javascript-Dateien, Bilder etc pp.
Es ist wichtig, diese Anfragen auf ein Minimum zu beschränken. Jede Anfrage verlängert die Ladezeit ein wenig.
Die Größe der einzelnen Anfragen ist sogar noch wichtiger. Aus diesem Grund sollte man zum Beispiel keine großen Bilder hochladen, da diese die Ladezeit der Seiten erheblich beeinträchtigen, während der Browser sie herunterlädt. Das Gleiche gilt für CSS und Javascript aus dem Theme.
Das gesamte Stylesheet von GeneratePress ist nur 5,2 kb groß. Die zweite Anforderung, die Haupt-Javascript-Datei, ist nur 2.3 kb groß. Die Grundlage einer Website (das Theme) fügt also nur zwei HTTP-Anfragen mit einer Gesamtgröße von 7,5 kb hinzu.
Die Zukunft von GeneratePress
It would have been easy to simply join in and bring out new blocks and functions to “keep up” with the competition. But that’s not our way and it never will be. Instead, we have developed a state-of-the-art engine that allows us to not only keep up, but to lead the way.
Tom Usborne
Schlußwort
Aus o.g. Gründen bin ich auch Affiliate-Partner, solltest du also Interesse an dem Erwerb des Themes haben, freue ich mich, wenn du dies über folgenden Link tust: